# 菜单
创建原生应用菜单和上下文菜单。
进程:主进程
# new Menu()
创建新菜单
# 静态方法
menu类有以下静态方法:
Menu.setApplicationMenu(menu)
- menu Menu | null
当在MacOS、Windows、Linux中使用menu设置程序菜单时,会设置在各个程序窗体的顶层。 在windows和Linux系统中,使用null参数将会移除菜单栏, 但在MacOS系统中则不会有任何效果; 注意:这个API调用要在程序的ready事件模块之后;
Menu.getApplicationMenu()
返回 Menu | null - 如果有设置, 则返回应用程序菜单, 如果没设置,则返回 null。
Menu.buildFromTemplate(template)
- template MenuItemConstructorOptions[] 数组
# 实例事件
使用 new Menu方法创建对象,或者Menu.buildFromTemplate返回对象
# 实例方法
menu 对象具有以下实例方法:
menu.popup(options)
- options Object (可选)
- window BrowserWindow (可选) - 默认为选中窗口.
- x 数字 (可选)-默认值是当前鼠标光标的位置。如果声明了 y, 则必须声明。
- y 数字 (可选)-默认值是当前鼠标光标的位置。如果声明了 x, 则必须声明。
- positioningItem数字 (可选) macOS -要在指定坐标下的鼠标光标下定位的菜单项的索引。默认值为-1。
- callback Function (optional) - 会在菜单关闭后被调用. 将此菜单作为 browserWindow 中的上下文菜单弹出。
menu.closePopup([browserWindow])
- browserWindow BrowserWindow (可选) - 默认为选中窗口.
关闭 browserWindow 中的上下文菜单。
menu.append(menuItem)
- menuItem 菜单项 将 menuItem 追加到菜单。
menu.getMenuItemById(id)
- id String 返回具有指定id项的MenuItem
menu.insert(pos, menuItem)
- pos Integer
- menuItem 菜单项 将 menuItem 插入菜单的 pos 位置。
# 示例
Menu 仅在主进程( main process)中可用, 但您也可以在渲染进程(render process)中通过 remote 模块使用它。
# 程序菜单
在主进程中创建程序菜单的简单API模版示例:
const { app, Menu } = require('electron')
const template = [
{
label: 'Edit',
submenu: [
{
label:'撤销',//设置中文别名
accelerator: 'CmdOrCtrl+Z',//修改快捷键
role: 'undo'
},
{ role: 'redo' },
{ type: 'separator' }, //分割线
{ role: 'cut' },
{ role: 'copy' },
{ role: 'paste' },
{ role: 'pasteandmatchstyle' },
{ role: 'delete' },
{ role: 'selectall' }
]
},
{
label: 'View',
submenu: [
{ role: 'reload' },
{ role: 'forcereload' },
{ role: 'toggledevtools' },
{ type: 'separator' },
{ role: 'resetzoom' },
{ role: 'zoomin' },
{ role: 'zoomout' },
{ type: 'separator' },
{ role: 'togglefullscreen' }
]
},
{
role: 'window',
submenu: [
{ role: 'minimize' },
{ role: 'close' }
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More',
click () { require('electron').shell.openExternal('https://electronjs.org') }
}
]
}
]
if (process.platform === 'darwin') {
template.unshift({
label: app.getName(),
submenu: [
{ role: 'about' },
{ type: 'separator' },
{ role: 'services' },
{ type: 'separator' },
{ role: 'hide' },
{ role: 'hideothers' },
{ role: 'unhide' },
{ type: 'separator' },
{ role: 'quit' }
]
})
// Edit menu
template[1].submenu.push(
{ type: 'separator' },
{
label: 'Speech',
submenu: [
{ role: 'startspeaking' },
{ role: 'stopspeaking' }
]
}
)
// Window menu
template[3].submenu = [
{ role: 'close' },
{ role: 'minimize' },
{ role: 'zoom' },
{ type: 'separator' },
{ role: 'front' }
]
}
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
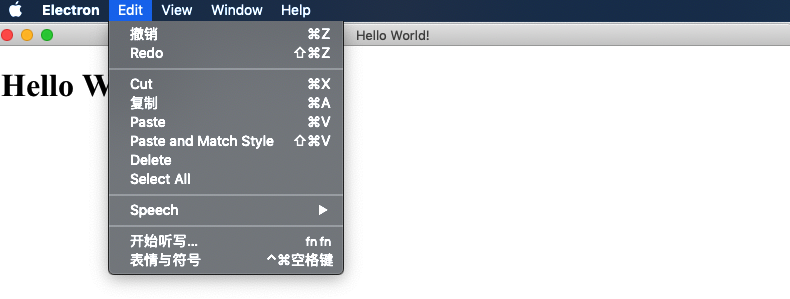
效果

# MacOS中应用菜单注意事项
MacOS中的应用程序有着和windows,linux完全不同风格的菜单样式。这里有一些说明,可以让你的程序菜单看起来更贴合原生系统。
# 标准菜单
在MacOS有一些系统自定的标准菜单,像Services和Windows。 让你的菜单更像MacOS标准菜单,只需设置菜单role值为如下示之一,Electron便会自动认出并设置成标准菜单,:
- window
- help
- service
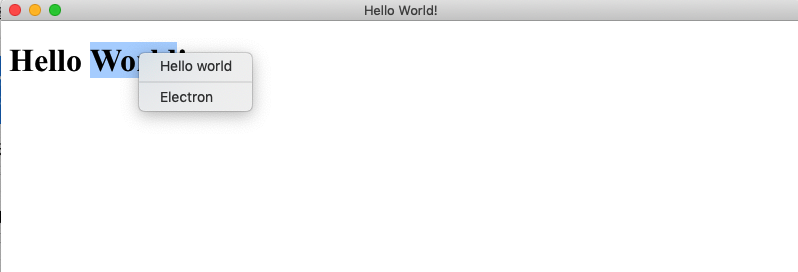
# 右键菜单
基本思路:自定义右键菜单内容,然后在按下鼠标右键时,在渲染进程中发送信号,在主进程中显示右键菜单。 如何操作:Menu和MenuItem模块分别对应菜单,和菜单的内容。可以直接在主进程中调用,也可以在渲染进程中通过remote模块调用。
# 渲染进程中
$('body').mouseup(
(event) => {
var e = event || window.event;
let nType = e.button;
if (2 === nType) {
showRightClickMenu();
}
e.stopPropagation();
}
);
function showRightClickMenu(){
ipcRenderer.send('sigShowRightClickMenu');
}
# 主进程中
const {app, BrowserWindow, ipcMain ,Menu, MenuItem} = require('electron')
ipcMain.on('sigShowRightClickMenu', (event) => {
//! 生成菜单
const menu = new Menu();
menu.append(new MenuItem({ label: 'Hello world' }));
menu.append(new MenuItem({ type: 'separator' }));
menu.append(new MenuItem({ label: 'Electron', click: () => {
require('electron').shell.openExternal('https://www.baidu.com');
}
})
);
const win = BrowserWindow.fromWebContents(event.sender);
menu.popup(win);
});
效果